Using Termageddon with a Shopify website is easy. The procedure is very similar to embedding a policy on a WordPress site except you will be doing this within your Shopify dashboard.
Something to note before we begin. Shopify provides a built-in area for legal policies. Although Termageddon doesn’t work directly with these fields, there’s a simple work-around that will allow you to display your Termageddon policies.
Table of Contents
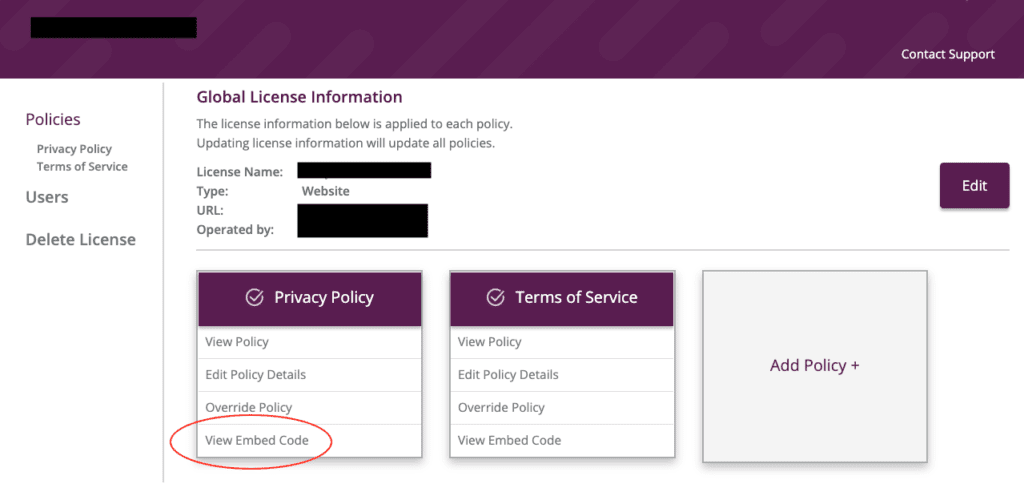
Step 1.
Log into the Termageddon dashboard and View the Embed Code

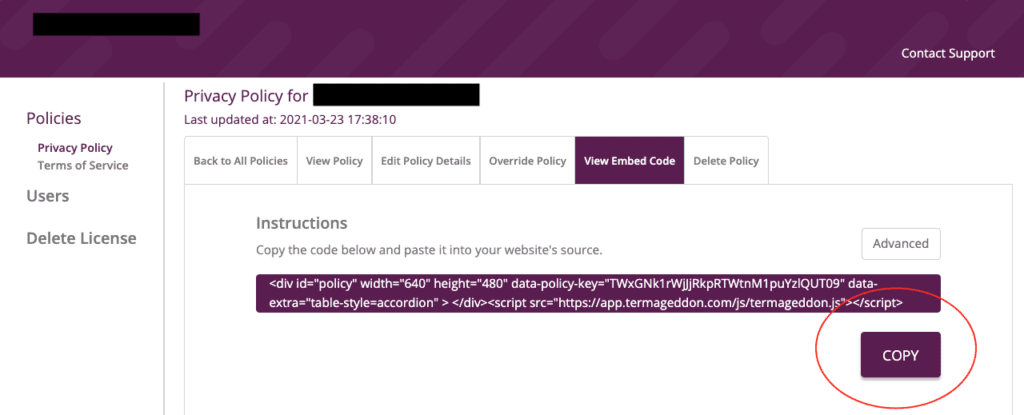
Step 2.
Copy the embed code

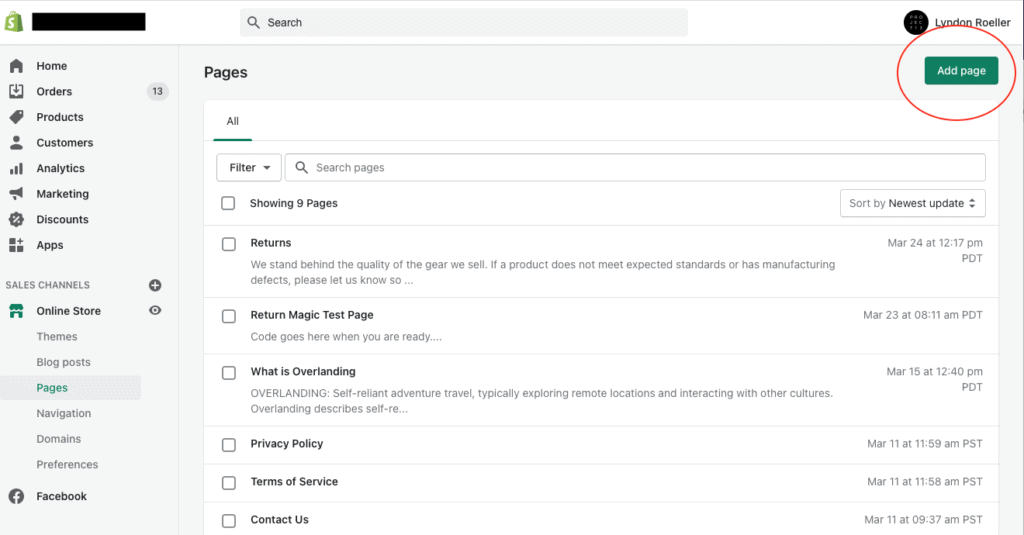
Step 3.
Log into Shopify and Add a page

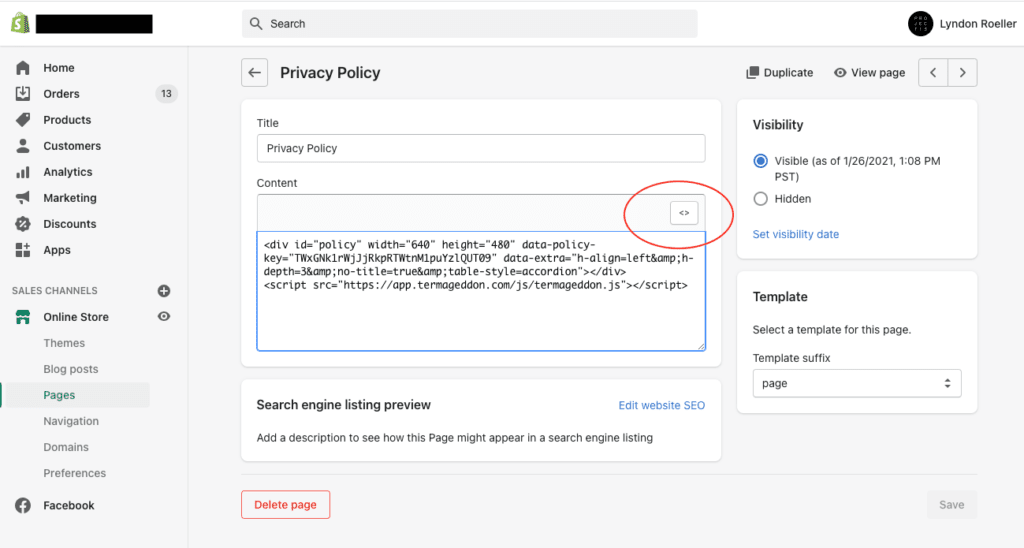
Step 4.
Switch to “code view” and paste the code. Repeat this for each policy page.

Step 5.
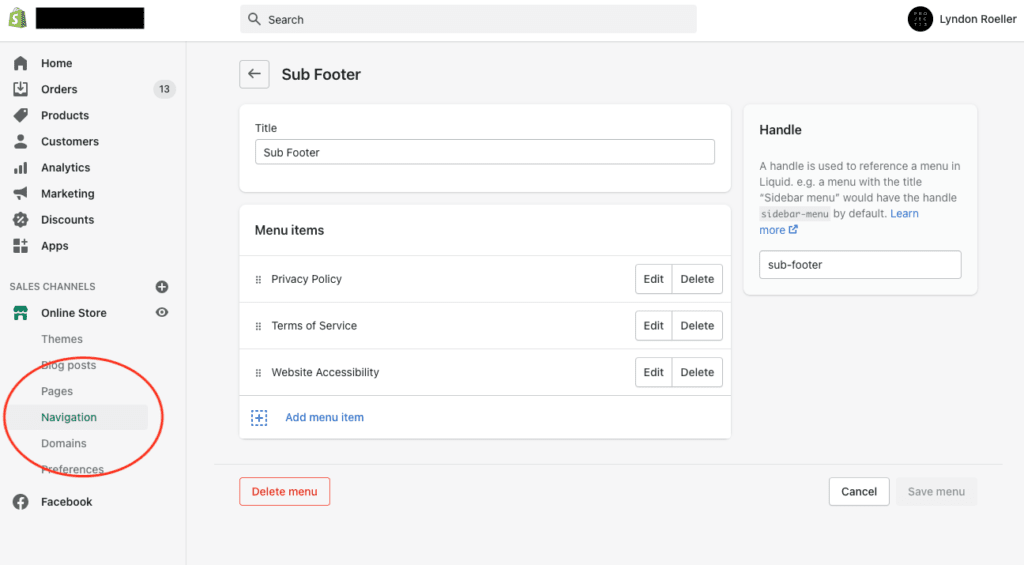
Head over to the Navigation area and create menu items to each of your policy pages

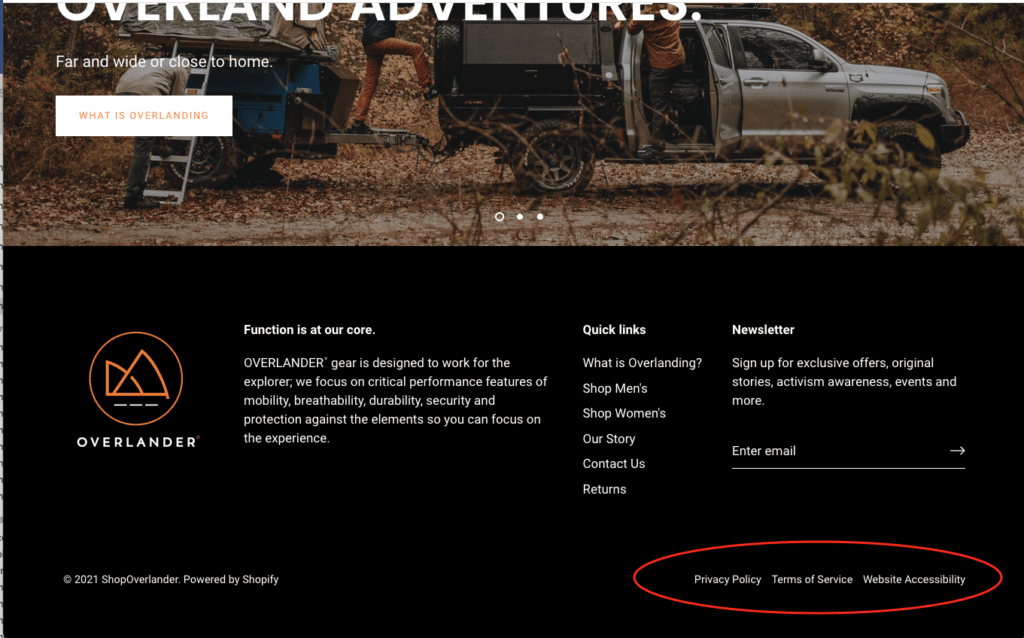
Links to your policies will now surface on the front end of your Shopify theme wherever you’d like. We’ve opted to show them in the Sub footer menu of every page.

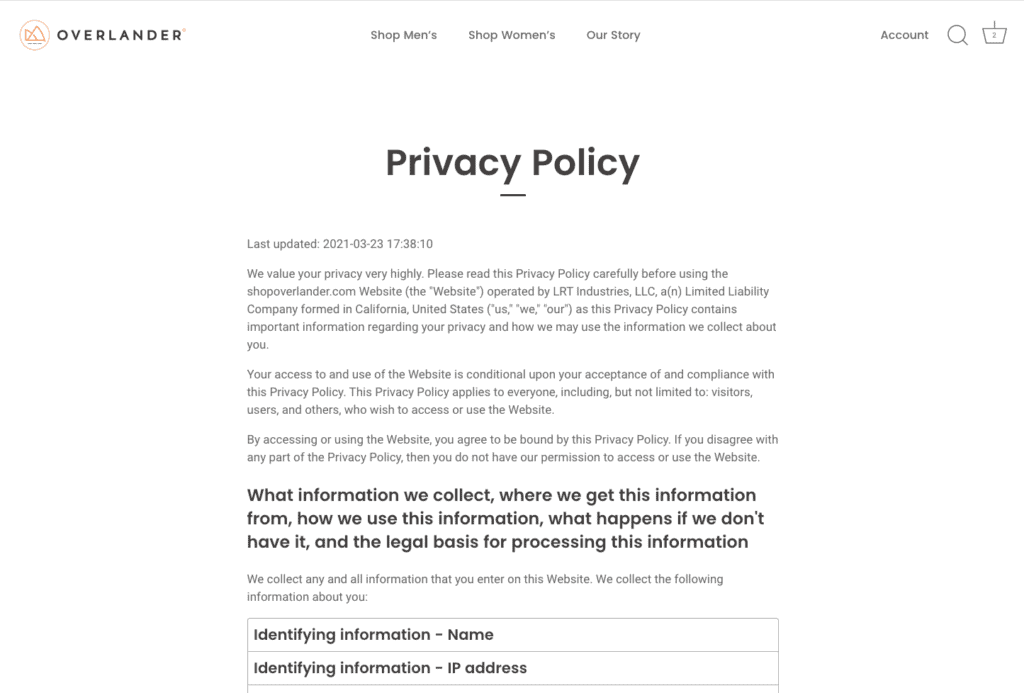
Viewing one one of these pages reveals your Termageddon policy.

Additional Shopify steps
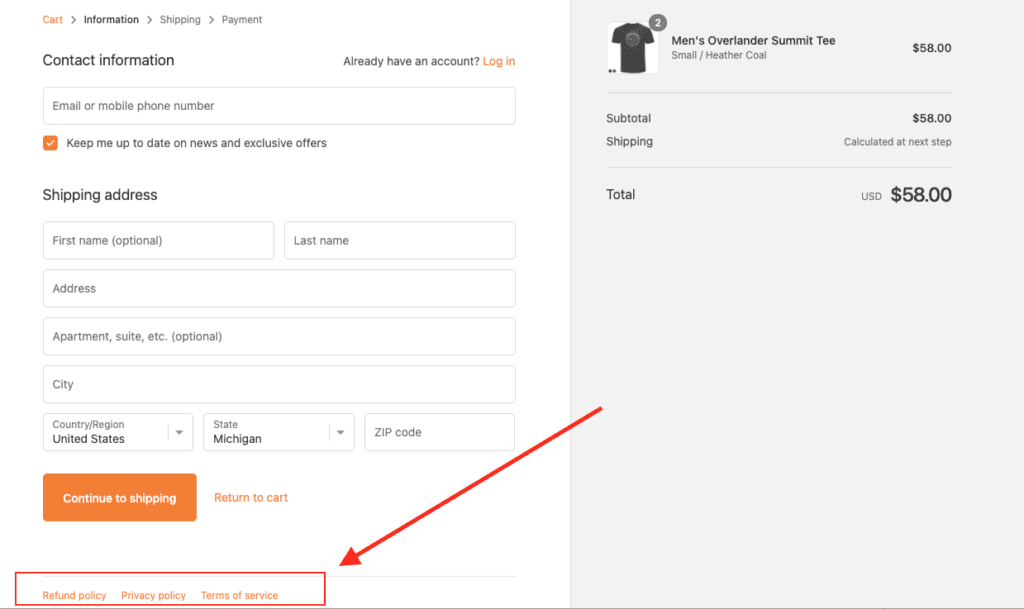
Shopify automatically includes links to their built-in policy links on checkout pages. You need to make sure these links lead to your Termageddon policies.

Step 1.
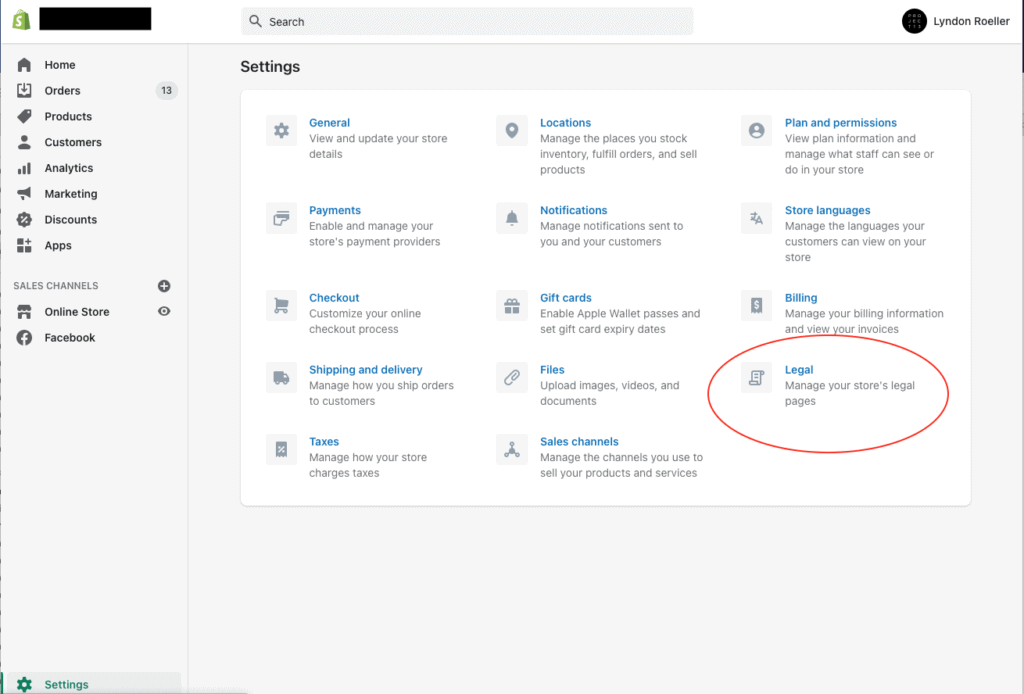
In order to connect these pages to your Termageddon policies, go to Settings (lower left) and click on Legal

Step 2.
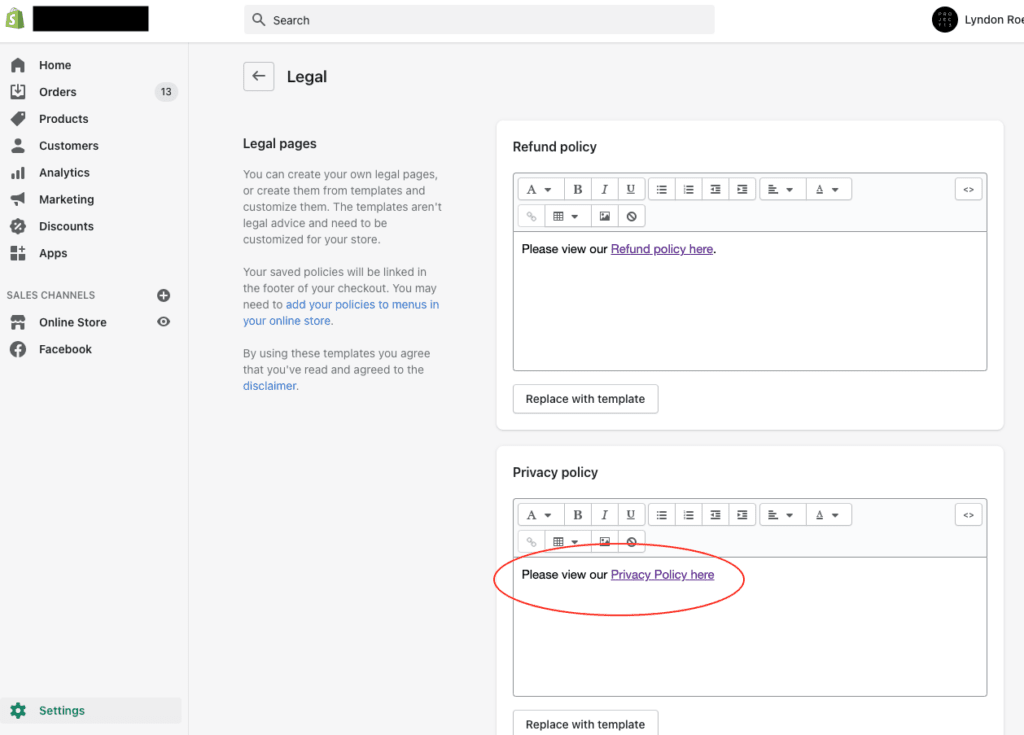
Here you will find Shopify’s built-in policy fields. Currently these fields cannot accept Termageddon embed code. Simply create links in each field to their corresponding Shopify pages with your Termageddon policies.

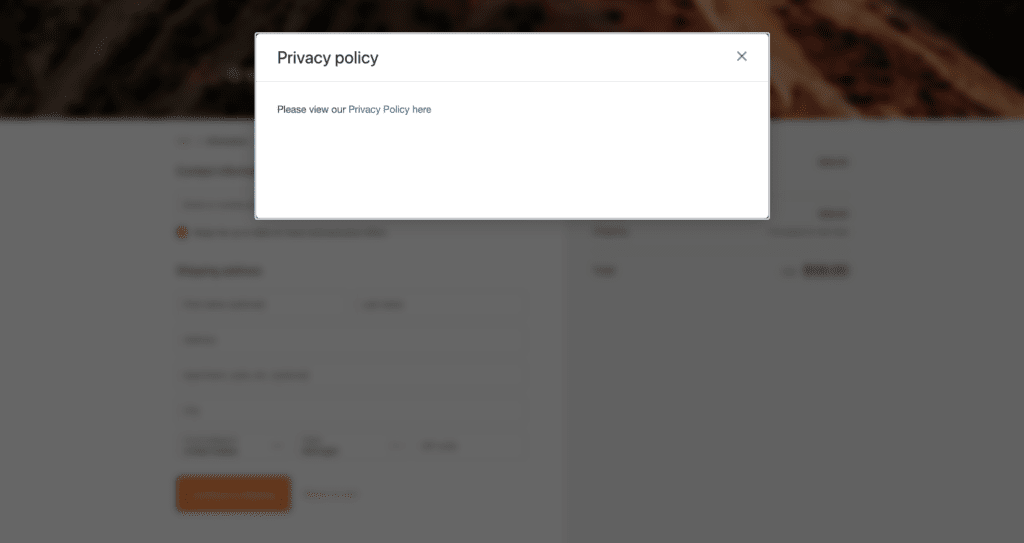
Clicking on one of these links displays a modal window with a link to your Termageddon policy

Thank you to the great people at Overlander and Project13 for allowing us to share this information with our audience! Also, thank you ShopThemeDetector.com for writing this separate website article on how to add a Disclaimer page to a Shopify website as well!